A Guide To File Handling & Uploading with Axios
A complete guide to how handle and upload files to server with axios.
Introduction
I recently had some trouble uploading files to the server. I searched the internet there is not much information about my issue.
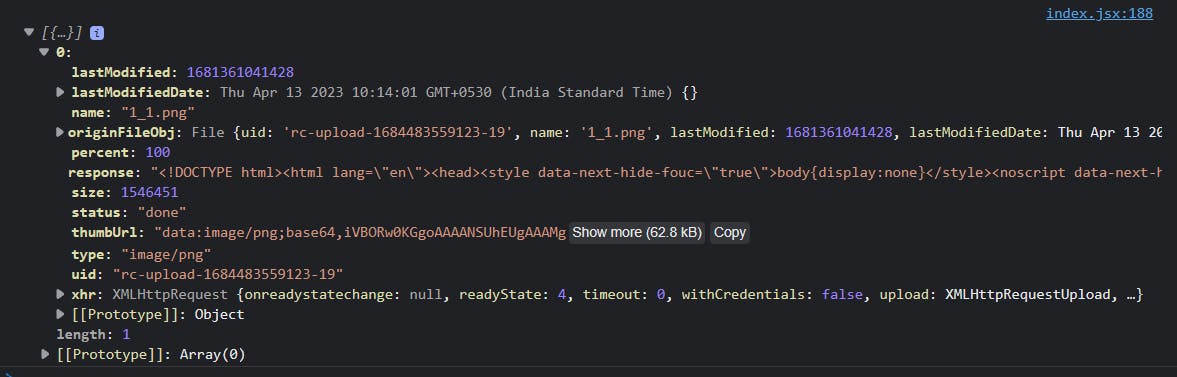
I am using AntDesign file upload where I Getting File Object.


After getting the file object you can upload or send files to a server in different ways with Axios.
Upload files
If you have your data in objects you need to convert it To formData() Object or pass 'Content-Type': 'multipart/form-data
Using FormData
when you using FormData you didn't need to pass 'Content-Type': 'multipart/form-data
obj = {
'name':'nameher',
'age':19,
'file': file // which you get file
}
let formData = new FormData()
//You need to convert obj to FormData
Object.keys(obj).forEach(i=>{
formData.append(i,obj[i]);
});
axios.post('url',formData); // And your file Uploaded
Using 'multipart/form-data' with Object
when you using Object without converting it to FormData you need to pass 'Content-Type': 'multipart/form-data
obj = {
'name':'nameher',
'age':19,
'file': file // which you get file
}
// You didn't need to convert into FormData
axios.post('url',obj,{
headers: {
'Content-Type': 'multipart/form-data'
}
});
In case you using Axios Instance (baseURL)
const instance = axios.create({
baseURL:`baseEndPoint`,
});
obj = {
'name':'nameher',
'age':19,
'file': file // which you get file
}
// You didn't need to convert into FormData
instance.post('url',obj,{
headers: {
'Content-Type': 'multipart/form-data'
}
});
Uploading Multiple Files
I need to also mention this because multiple files handling a little bit differently in Axios
Using FormData
In case you want to use FormData you need to run the loop on Files array and append its respective field name remember never to use feild name like this 'feildname[]' the**right way is just 'feildname'
obj = {
'name':'nameher',
'age':19,
'file': [file, file, file]// Arrays of Files which you get
}
let formData = new FormData()
//You need to convert obj to FormData
Object.keys(obj).forEach(i=>{
if(i==='file'){ //identifying the file array
obj[i].forEach(x=>{
formData.append(i,x);// x is File Obj
})
}else{ // all other data except File
formData.append(i,obj[i]);
}
});
axios.post('url',formData); // And your file Uploaded
Using 'multipart/form-data' with Object
Now, here I learned a new thing while sending data to the server and in this you also need to changes on the server-side side too. so , if don't has server-side access you should ignore this method.
obj = {
'name':'nameher',
'age':19,
'file': [file, file, file]// Arrays of Files which you get
}
// You didn't need to convert into FormData
axios.post('url',obj,{
headers: {
'Content-Type': 'multipart/form-data'
}
});
Here if you notice I didn't need to do much. But the 'file' object changes to 'file[]' and on the server(node, multer) we accepting the input field name 'file' so there is getting an error. so in order to use this method you need to change the accepted input field name to the server. I am attaching a code example too.
//Older
router.post('/',multer.array('file'),(req,res)=>{
//getting error because when submitting the data from frontend it changes to 'file[]'
})
//Updated
router.post('/',multer.array('file[]'),(req,res)=>{
//after this getting no error
})
For more you can visit my website
